| Name | Unlimited multi-level dropdown menu using dashes with Javascript |
| Make with | Javascript |
| Reponsive | False |
| Author | codemai |
| Keywords | codemai, unlimited multi-level dropdown menu using dashes with Javascript |
How to use "Unlimited multi-level dropdown menu using dashes with Javascript" ?
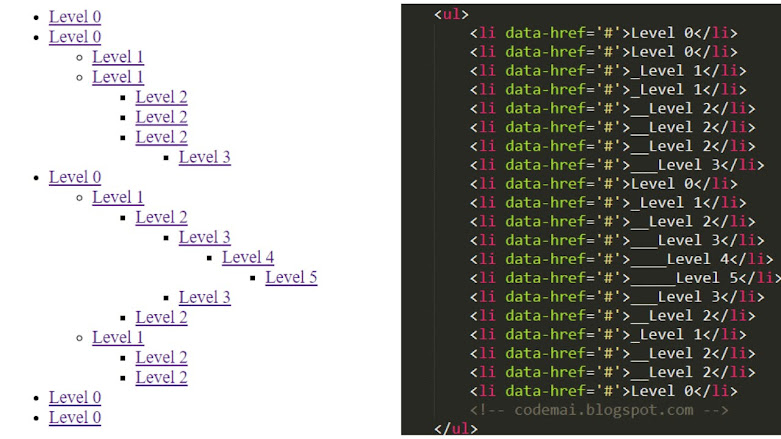
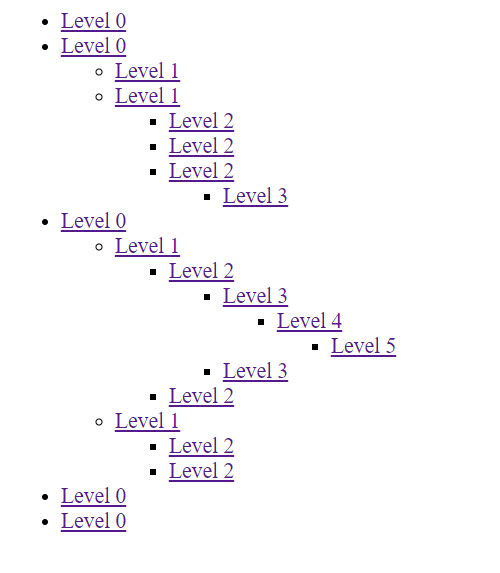
Sub-menu level is represented by the number of dashes before the inner text of each li tag is inside the ul tag of the div tag has class name "menu".
You just need to understand that the number of dashes before the inner text of each li tag corresponds to the level of the sub-menu containing that li tag. So, if you have the li tag with inner text like this : "__Breakfast" (two dashes). It means "Breakfast" is an item of sub-menu level 2. Of course, a sub-menu can have more than one item.
Important: sub-menu level must be steadily increased. You cannot have sub-menu level 3 ( three dashes) inside sub-menu level 1 (one dashes) with sub-menu level 2 (two dash) omitted. It is required, if not, an error will be returned.
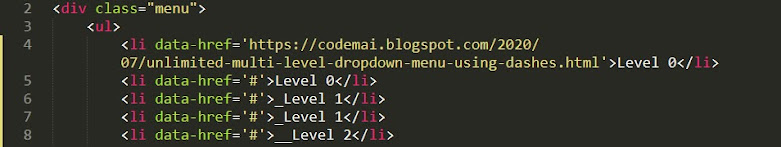
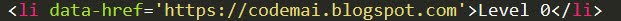
The value of the data-href attribute of each li tag will be used as the link for the item that the li tag that it represents.
For example:
It means the menu item with names "Level 0" is linked with the address "https://codemai.blogspot.com"
If you want to add a class name to the main menu (the main menu contains all items and sub-menus), replace "menu-class-name" with the class name you want.
If you want to add a class name to the sub-menu, replace "sub-menu-class-name" with the class name you want.
[Sorry for my bad english 😥]