| Name | Unlimited multi-level dropdown menu using dashes with Javascript version 2 |
| Make with | HTML,Javascript |
| Author | codemai |
| Keywords | codemai, Unlimited multi-level dropdown menu using dashes with Javascript version 2 |
How to use?
To create a menu item named "Home" that linked with "https://example.com" . Find the ul tag with class '_create_menu'.
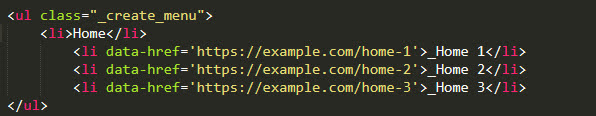
Then insert a li tag like the following image inside
To create a submenu for the "Home" menu item that containing items:
- Home 1 is linked with "https://example.com/home-1"
- Home 2 is linked with "https://example.com/home-2"
- Home 3 is linked with "https://example.com/home-3"
You just need to add one dash ( _ ) character before each item name, like this:
But for now, If you create a submenu can show and hide, when you click on "Home" item to show its sub menu, "https:example.com" will be opened. So, you must set the value of data-href of "Home" item to '#' or remove "data-href" of it.
Similarly, to create a sub-menu for items or for items of sub-menu. You only need to add a number of dash (_) characters equal to the number of dash (_) characters of item that contain that submenu and plus 1.
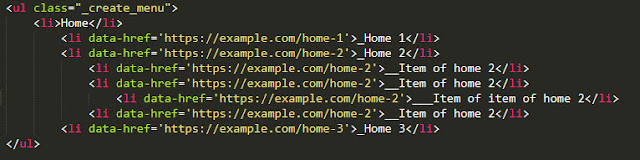
Example:
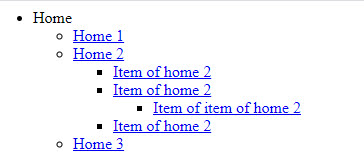
and you will have:
To add a class to sub-menu. Find
and replace 'sub-menu' with your sub-menu class.
In case you want to see Unlimited multi-level dropdown menu using dashes with Javascript version 1.